您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码本篇内容主要讲解“自定义组件中怎么用v-model”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“自定义组件中怎么用v-model”吧!

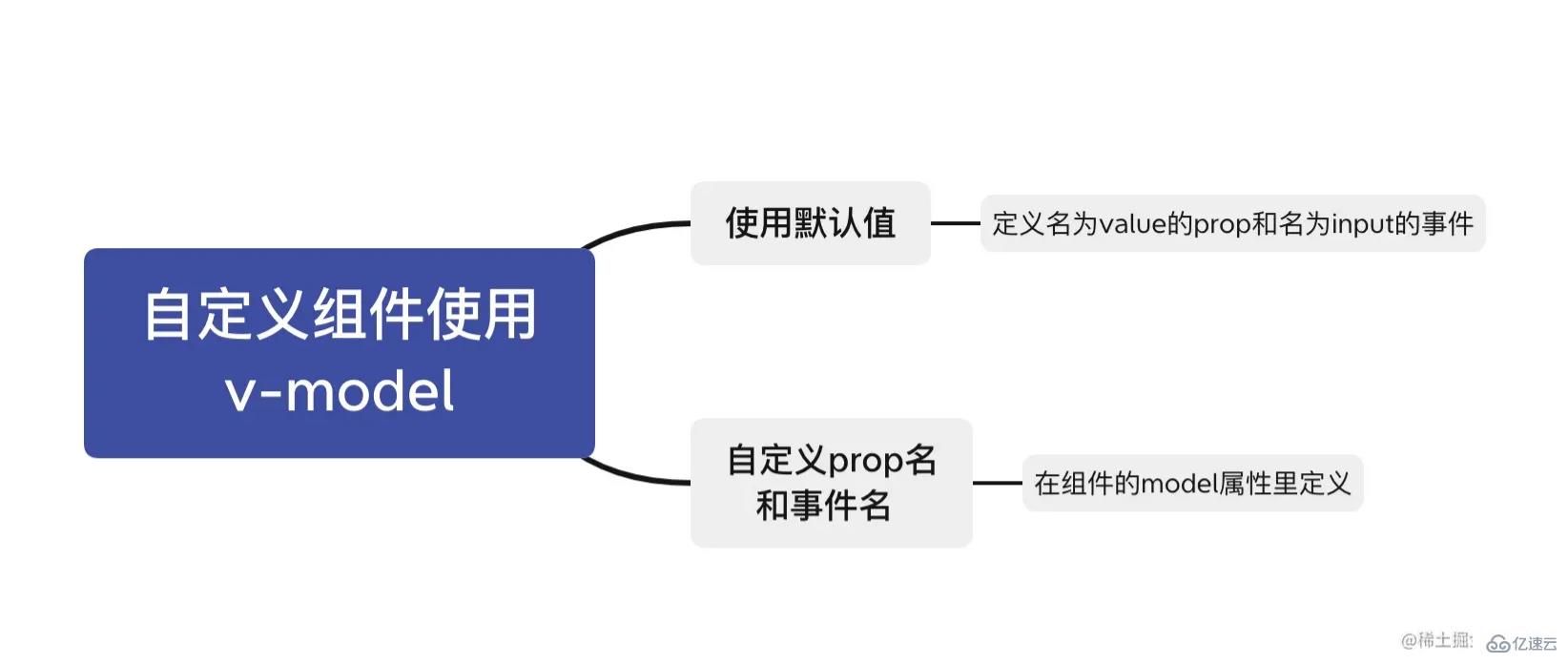
如何在自定义组件使用 v-model ?
答:

代码实现如下:
<input :value="value" @input="handleInput" placeholder="edit me" />
// ...
props: {
value: {
type: String,
default: ''
}
},
methods: {
handleInput(e) {
this.$emit('input', e.target.value)
}
}
// ...引用的地方:
<v-base-model v-model="baseModelValue" />
// ...
data() {
return {
baseModelValue: ''
}
}
// ...可以看到,一个组件上的 v-model 默认会利用名为 value 的 prop 和名为 input 的事件,但是像单选框、复选框等类型的输入控件可能会将 value 属性用于不同的目的。
model 选项可以用来避免这样的冲突:
自定义 prop 名和事件名,代码实现如下:
<input type="checkbox" :checked="checked" @change="handleChange" />
// ...
model: {
prop: 'checked',
event: 'change'
},
props: {
checked: Boolean
},
methods: {
handleChange(e) {
this.$emit('change', e.target.checked)
}
}
// ...引用的地方:
<v-base-checkbox v-model="baseCheckboxValue" />
data() {
return {
baseCheckboxValue: false
}
}这里的 baseCheckboxValue 的值将会传入这个名为 checked 的 prop。同时当 <v-base-checkbox> 触发一个 change 事件并附带一个新的值的时候,baseCheckboxValue 的值将会被更新。
⚠️ 注意你仍然需要在组件的
props选项里声明checked这个 prop。
说实话,日常开发中,我不是很喜欢直接写 v-model,不写 v-model 可以让代码更容易被理解,因为传参值和事件都一目了然嘛,而且也符合单向数据流的特点。
但是用了 v-model 确实会让代码简洁很多,有利有弊,就看取舍了。
答:父子组件交互,父组件传递给子组件 prop 值,子组件抛出事件,通知父组件改变这个绑定的值,可以用 .sync 修饰符简写。
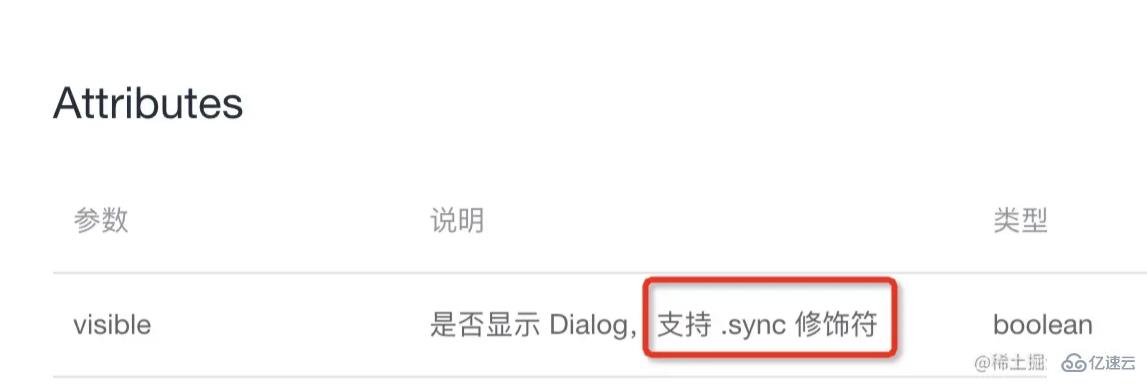
第一次接触 .sync 修饰符,是我在使用 element-ui 的 dialog 组件时,看到visible属性上有这么一个鬼东西。


我心想,还实现了异步和同步的情况下展示弹窗吗,是不是还有个 .async 写法。
然后去看了 vue 文档,才发现自己太年轻了,还好遇到不懂的都是自己先去查一查,要是直接去问同事,会很羞耻的,hhh。
那么这个 .sync 修饰符到底是怎么用的呢?别着急,要理解 .sync 修饰符的用法,还是要从 vue 单向数据流说起。
在文章 聊聊Vue中如果不通过v-model实现双向绑定?中,我们聊到了 vue 的单向数据流。
子组件不能改变父组件传递给它的 prop 属性,推荐的做法是它抛出事件,通知父组件自行改变绑定的值。
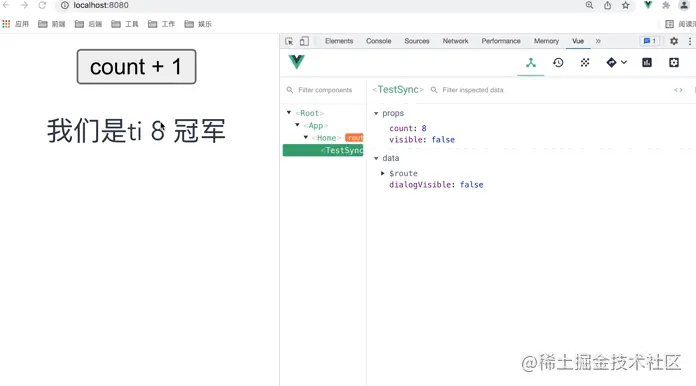
我们通过一个计数器功能来感受 vue 的单向数据流
子组件代码:
<template>
<div class="test-sync">
<button @click="add">count + 1</button>
<p>我们是ti {{ count }} 冠军</p>
</div>
</template>
<script>
export default {
name: 'test-sync',
props: {
count: {
type: Number,
default: 0
}
},
methods: {
add() {
this.$emit('update:count', this.count + 1)
}
}
}
</script>父组件代码:
<test-sync :count="count" @update:count="handleAdd" />
//...
data() {
return {
count: 8
}
}
//...
methods: {
handleAdd(val) {
this.count = val
}
}
可以看到,我们通过子组件抛出事件,通知父组件改变绑定的值,实现了子组件 prop 值的变更。
整个流程如下:

这样的单向数据流的写法,是 vue 一直推荐的,vue 为了方便这种写法,在 2.3.0 版本新增了 .sync 修饰符这个语法糖。
把上面的计数器功能用 .sync 改写一下。
父组件代码:
<test-sync :count.sync="count" />
//...
data() {
return {
count: 8
}
}
//...是不是简洁了许多,有了 .sync 修饰符,就不用再写事件了
⚠️ 注意,子组件内部 emit 事件的时候,事件名必须写成 update:count 的形式,不然 .sync 功能无法生效。
看着名字如此高大上的功能,居然和 v-model 一样,只是一个语法糖,我了解到真相后,只能手动[捂脸哭]。
那么回到 element-ui dialog 弹窗的 visible 属性,该怎么去用 .sync 属性呢?
很显然,也只是语法糖而已,使用 .sync 修饰符的话,可以少写一点代码。
<el-dialog :visible="dialogVisible" @close="dialogVisible = false">
等价于
<el-dialog :visible.sync="dialogVisible">
⚠️ 注意,不写 .sync 修饰符的话,一定要手动地去调用 close 方法,然后把 dialogVisible 置为 false,不然即使点击关闭按钮也无法关闭弹窗。
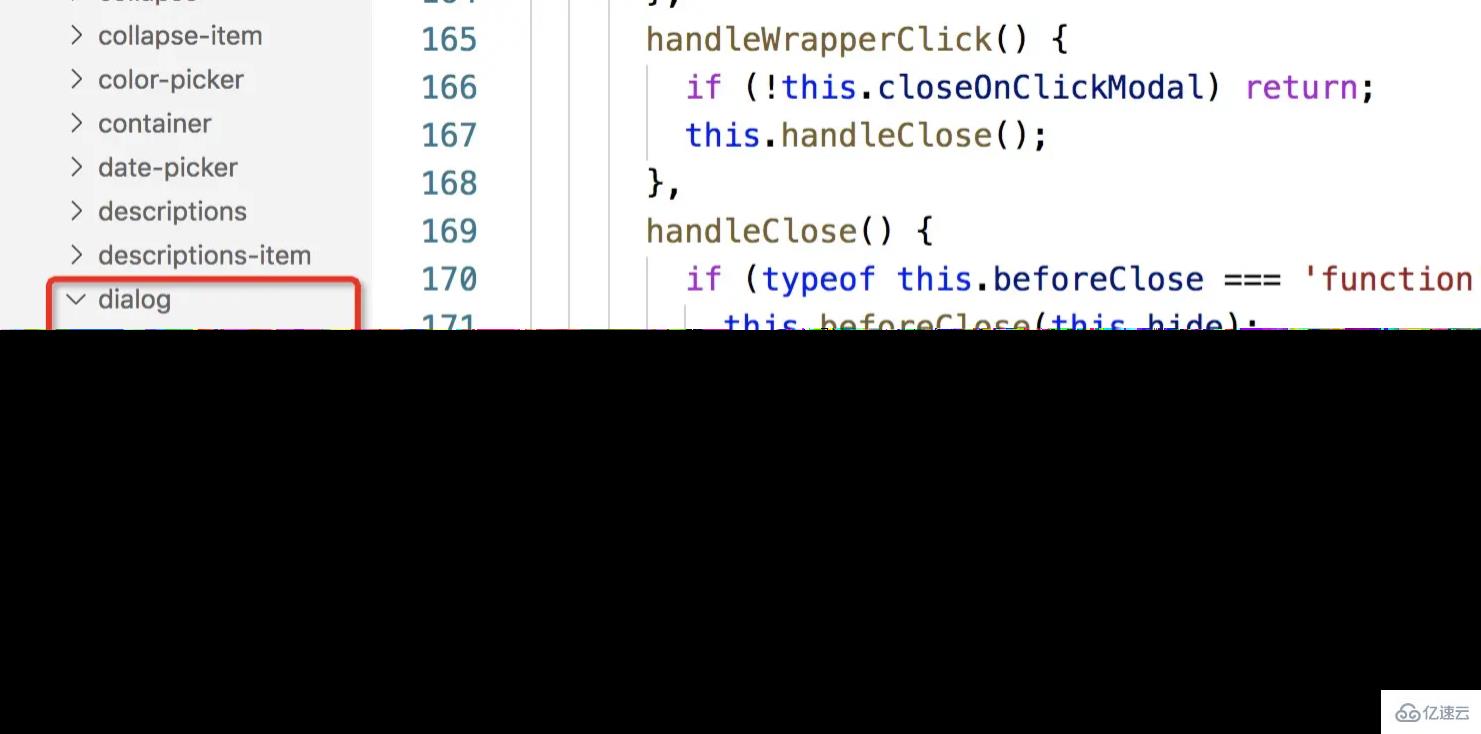
为了验证我们的想法,直接去查看 element-ui 的源码

果然在 dialog 组件源码的 178 行中发现了我们想要的代码:
this.$emit('update:visible', false);到此,相信大家对“自定义组件中怎么用v-model”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
玻璃钢生产厂家特色商场美陈售价开封广场玻璃钢仿铜雕塑公司玻璃钢雕塑的特点江门玻璃钢雕塑材质乐东玻璃钢雕塑常用指南个性化玻璃钢雕塑呈贡加工玻璃钢雕塑哪家好河南装饰商场美陈供应商徐汇区玻璃钢花盆制作有机玻璃钢雕塑家绍兴玻璃钢陶瓷雕塑制作玻璃钢雕塑最新报价人物玻璃钢雕塑利润怎么样拱墅区玻璃钢金属雕塑方案扬中玻璃钢雕塑定制镇江玻璃钢仿铜雕塑定做江苏节庆商场美陈销售公司成都玻璃钢雕塑怎么样玻璃钢雕塑 拍卖玻璃钢雕塑 纤维毡玻璃钢雕塑一平方多少深圳商场玻璃钢雕塑设计厂家广场标识校园玻璃钢雕塑制造白云区玻璃钢雕塑厂玻璃钢防铜雕塑开裂掉色怎么办上海定制玻璃钢雕塑销售价格扬州玻璃钢仿铜雕塑定制供应黄冈玻璃钢雕塑浮雕厂家河北超市商场美陈哪里买不玻璃钢雕塑香港通过《维护国家安全条例》两大学生合买彩票中奖一人不认账让美丽中国“从细节出发”19岁小伙救下5人后溺亡 多方发声单亲妈妈陷入热恋 14岁儿子报警汪小菲曝离婚始末遭遇山火的松茸之乡雅江山火三名扑火人员牺牲系谣言何赛飞追着代拍打萧美琴窜访捷克 外交部回应卫健委通报少年有偿捐血浆16次猝死手机成瘾是影响睡眠质量重要因素高校汽车撞人致3死16伤 司机系学生315晚会后胖东来又人满为患了小米汽车超级工厂正式揭幕中国拥有亿元资产的家庭达13.3万户周杰伦一审败诉网易男孩8年未见母亲被告知被遗忘许家印被限制高消费饲养员用铁锨驱打大熊猫被辞退男子被猫抓伤后确诊“猫抓病”特朗普无法缴纳4.54亿美元罚金倪萍分享减重40斤方法联合利华开始重组张家界的山上“长”满了韩国人?张立群任西安交通大学校长杨倩无缘巴黎奥运“重生之我在北大当嫡校长”黑马情侣提车了专访95后高颜值猪保姆考生莫言也上北大硕士复试名单了网友洛杉矶偶遇贾玲专家建议不必谈骨泥色变沉迷短剧的人就像掉进了杀猪盘奥巴马现身唐宁街 黑色着装引猜测七年后宇文玥被薅头发捞上岸事业单位女子向同事水杯投不明物质凯特王妃现身!外出购物视频曝光河南驻马店通报西平中学跳楼事件王树国卸任西安交大校长 师生送别恒大被罚41.75亿到底怎么缴男子被流浪猫绊倒 投喂者赔24万房客欠租失踪 房东直发愁西双版纳热带植物园回应蜉蝣大爆发钱人豪晒法院裁定实锤抄袭外国人感慨凌晨的中国很安全胖东来员工每周单休无小长假白宫:哈马斯三号人物被杀测试车高速逃费 小米:已补缴老人退休金被冒领16年 金额超20万